JavaScript Object Notation (JSON for short and pronounced much like the name ‘Jason’), is a type of data sharing format. As evidenced by its name, JSON stems from JavaScript, but it is not the sole code proprietor that permits its utilization. In fact, many other programming languages have it available for their use including Ruby, PHP, Python, and Java.
When existing on its own, the JSON file utilizes the .json extension, but being a format that is easily transmittable between a web server and a client (or browser), it can also be defined as an .html format. In this case, it may either be an object assigned to a variable or appear as a JSON string inside of quotes.
JSON is a good alternative to XML as it is more readable and needs minimal formatting. This tutorial will teach you about the data that can be stored in JSON files, as well as the format’s general syntax and structure.
Structure & Syntax
A JSON object is a data format that utilizes curly braces to represent key-value pairs. When dealing with JSON, you’ll most often see it rendered in .json files, but in the context of a program, it may also exist as a string or a JSON object.
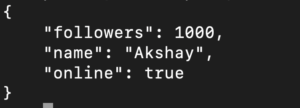
Here is an example of what a JSON object looks like:
Although this is a rather short example, and JSON objects can be much longer, it accurately demonstrates how the format is typically set up with two curly braces (or curly brackets) on each end, with key-value pairs filling the space in between. The majority of data in JSON is encapsulated in a JSON item.
There is a colon delimiting the key-value pairs (“key” : “value”). Each of these pairs is separated as different members of the list by a comma. This results in the middle portion of a JSON formatting in the following manner: “key” : “value”, “key” : “value”, “key” : “value”. In the above example, "name" : "Akshay" is the first key-value pair, for instance.
The keys in each object must be unique, can be rendered as any valid string, wrapped in double quotes (“key”), and are always positioned on the left side of the colon. While white spaces in the key strings are allowed (such as in “first name”), it does present a more challenging approach from the programming end in terms of accessing. For that reason, the commonly adopted programming practice is to substitute the white spaces in keys with underscores (“first_name”).
The values in JSON are positioned to the right of the colon. At their most basic granularity, these need be one of 6 particular data types:
- Numbers
- Objects
- Arrays
- Strings
- True or False (Boolean)
- Null
The next section will cover more complex data types of the JSON object array, with each value passed into JSON retaining their syntax. In other words, strings will continue to appear in quotes while the numerical value will not.
The JSON format is typically listed in a multiline format by convention. However, it can also be formatted into a single line:
This type of formatting is more common when encountering a JSON string or within another file type. When working with huge data sets, writing out the colons and key-value pairs on individual lines makes the list more readable to human eyes since JSON lacks the separative assistance of white spaces:
While the JSON object resembles JavaScript, it is important to keep in mind that they are distinct formats. While JavaScript permits the use of functions, JSON does not. What makes JSON so valuable is its cross-language compatibility, allowing all programming platforms to interpret it.
Thus far we’ve only looked at the JSON format in its most simple form, but it can evolve hierarchically and in a more complex manner when it includes nested objects and arrays. In the next section, we’ll look at more advanced JSON.
Utilizing Complex JSON Types
In addition to nested arrays, JSON can also store nested objects. These objects and arrays will be transferred as values for keys, and they will be associated with keys to form key-value pairs.
- Formation of Nested Objects
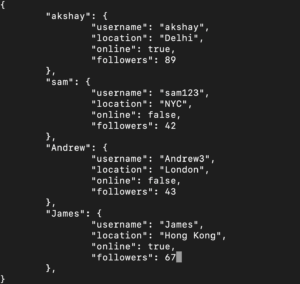
In the following users.json file image, there is a nested JSON object relayed for every one of the four users (“akshay”, “sam”, “Andrew”, “James”). Each user possesses its own nested keys (“location” and “username”):
The highlighted portion represents an example of the first nested object. Curly braces are used in the example above to create a nested JSON object with a corresponding username and position details for each of the four users. When using objects, commas are used to distinguish items based on the particular user attribute.
- Formation of Nested Arrays
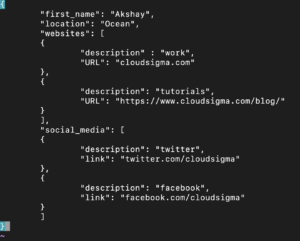
Javascript arrays passed as a value can also be leveraged to nest data within the JSON format. This is done by using [ ] (square brackets) at the end of array types, with the arrays being structured lists with unique data types included:
In the highlighted section of the above examples, Akshays’s 2 social media profile sites and 2 website links are each used within an array of nested information, due to the presence of the square brackets. By involving nesting in this manner in JSON, we can achieve more versatility in working with hierarchical and complex data content.
- XML Comparison
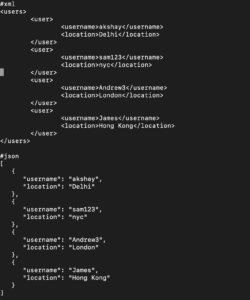
Extensible Markup Language (XML) provides a method for storing data that can be accessed by machines and humans alike. Like JSON, XML can be used by many programming languages. Unlike JSON, XML involves significantly more text and is, therefore, more complex and time-consuming to put together. While a standard function can parse JSON, XML requires an XML-specific parser. On top of that, XML is not able to make use of arrays. Let’s compare the same data as being formatted in XML versus JSON:
XML requires significantly more text and takes up more space. It also requires end tags, while JSON is far more compact and simply arranged. Those familiar with HTML can likely note the similarity in tag usage by XML.
Before deciding on which format to use, it always helps to evaluate the scope and needs of the project. JSON is less verbose, leaner, and is quick to use for AJAX apps and other situations. The project type will help to illuminate the best-suited data structures to use.
Learning More about JSON
JSON is a versatile and natural format that can be implemented across multiple programming languages. You will be able to find the full list of supported languages on the “Introducing JSON” page. Additionally, parsing and compatibility information can be found in the “iQuery library.”
In the end, you most likely won’t be writing plain JSON too often. Instead, you’ll be pulling it from data sources or translating other data files to JSON. Using the open-source tool Mr. Data Converter, you can translate CSV or tab-delimited data found in spreadsheet programs into JSON. With the Creative Commons-licensed utilities-online.info platform, you can translate XML to JSON and vice versa. When using automated software, double-check the reports to eliminate any redundancy.
You can also use JSONLint to verify your JSON and JFiddle to evaluate it in a web-development context when converting other types to the JSON format.
Conclusion
Gaining increased API support (including Twitter API), JSON is a lightweight data format that promotes simplicity in editing, storing, and sharing data. Since you won’t be generating your own .json files but rather receiving them from other outlets, it’s more important to think about how to use JSON in your programs rather than its structure.
Here are further resources from our blog that will help you program with JavaScript:
- Learn how prototypes and inheritances operate in Javascript
- Explore in detail how to add JavaScript to HTML.
- If you are building your own web application, take a look at our guide on how to choose the best server setup.
Happy Computing!
- Removing Spaces in Python - March 24, 2023
- Is Kubernetes Right for Me? Choosing the Best Deployment Platform for your Business - March 10, 2023
- Cloud Provider of tomorrow - March 6, 2023
- SOLID: The First 5 Principles of Object-Oriented Design? - March 3, 2023
- Setting Up CSS and HTML for Your Website: A Tutorial - October 28, 2022