Introduction
JavaScript needs no introduction. It is one of the most popular programming languages for web development. It works similar to HTML and CSS. All of these languages help design and develop web-based applications and programs.
So how is JavaScript useful in particular? With the help of JavaScript, you can make your web applications and web pages quite interactive. There is no room for complacency in the modern sphere. You need to grab your viewers’ attention in the first few seconds and keep them engaged. There is no doubt that an interesting and responsive web design is one of the best ways to do this. Thankfully, most browsers support JavaScript. It can be run on your browser with the help of some built-in engines.
Adding JavaScript to HTML
If you want to use JavaScript files for your web app, you need to run them side by side with HTML markup. There are two ways that you can go about adding JavaScript to HTML. One approach is to do it inline within an HTML document. The other way is to add it as a separate file. This file will download along with the HTML document.
In this tutorial, we will explore in detail how you can add JavaScript to HTML using these two methods.
How to Add JavaScript to HTML Documents Inline
First, we will see how you can add JavaScript to an HTML document inline. To do this, you have to use the dedicated HTML tag. It is <script>. This tag wraps around the JavaScript code. You can place the tag anywhere in the entirety of your HTML markup. Where you place it depends on when you want the JavaScript to load.
For instance, you can place it in the <head> section, the <body> section, or even after the</body> close tag. If you want to keep the JavaScript away from the main content of the HTML code, you are better off putting the tag in the <head> section. This will contain the JavaScript code. On the other hand, you may want your JavaScript code to run inside the layout of your webpage. If such is the case, you should place the tag in the <body> section. You will do this if, let’s say, you are using document.write to generate content.
A better way to understand this would be through an example with a code. Consider the following HTML document which is blank. The browser title of this document is Today’s Date:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Today's Date</title> </head> <body> </body> </html> |
As you can see, there is no sign of JavaScript here. The document only contains the HTML markup so far. Now, we would like to add some JavaScript code inline to make it load and run simultaneously. Consider the following bit of JavaScript code:
|
1 2 |
let d = new Date(); alert("Today's date is " + d); |
As per the above code, we are enabling our web page to show an alert with today’s date. So no matter when the visitor is launching the site, the page will display the current date.
Now to add this bit of JavaScript code to the HTML document, we will use the <script> tag. First of all, you need to add the JavaScript code between the <head> tags. This tells the webpage that this particular code has to load before the other content of the page. You can add the code below the <title> tags. Here is how you would go about doing this:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Today's Date</title> <script> let d = new Date(); alert("Today's date is " + d); </script> </head> <body> </body> </html> |
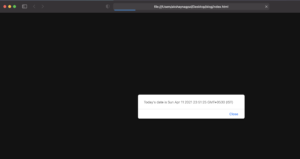
Your JavaScript code is now added. Your webpage will run and load this script before the rest of the page. When you launch your site, you will receive an alert with the current date, something like this:
That is how you would add the code to the <head> section of the HTML document. The alternative would be to add the script either inside or outside the <body> tags. As you will see in the below example, we will add the bit of code after the <head> section:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Today's Date</title> </head> <body> <script> let d = new Date(); document.body.innerHTML = "<h1>Today's date is " + d + "</h1>" </script> </body> </html> |
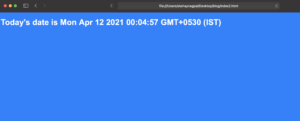
As a result of this modification, you will see something like this upon reloading the page:
How to Add JavaScript to HTML with a Separate JavaScript File
Small Javascript scripts work well with HTML files. This is because they run on one page or less in their entirety. If you are working with larger scripts that occupy multiple pages, the file may become very difficult to understand. That is why you may need to add it as a separate JavaScript file. The file would load simultaneously with the HTML document.
In this section, we will discuss how you can add JavaScript to HTML using a separate file. The code is typically housed in one or more than one .js files. The HTML document will reference these files like any other external asset. The reasons why you may want to use a separate JavaScript file altogether are plenty. Mainly, it makes the code much easier to read and understand. Not to mention, separate files allow the cached pages to load quickly and are relatively easier to maintain as well.
To capitalize on these benefits, you need to know how to connect the two with each other- the JavaScript file and the HTML document. To help you understand, we will take the example of a small web project. This supposed project contains a main index.html at the root, style.css in the css/ directory, and script.js in the js/ directory. Here is our little project:
|
1 2 3 4 5 6 7 8 9 10 11 |
project/ ├── css/ | └── style.css ├── js/ | └── script.js └── index.html |
For our HTML markup, we will use the document that we used previously:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Today's Date</title> </head> <body> </body> </html> |
Now that we have our two documents, we can start connecting them. We have to add the JavaScript code regarding the date to the script.js file. You will add it as an <h1> header as follows:
|
1 2 |
let d = new Date(); document.body.innerHTML = "<h1>Today's date is " + d + "</h1>" |
To connect the code to the HTML document, you will add a reference to the script. The reference should be present either inside or below the <body> section of the HTML template. Here is the code you will use here:
|
1 |
<script src="js/script.js"></script> |
As you can see, we are using the <script> tag. The tag is indicating the script.js file which is in the js/ directory of the project. Here is how the code will appear in the HTML document:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Today's Date</title> </head> <body> </body> <script src="js/script.js"></script> </html> |
If you want, you can make some stylistic modifications to spruce up your page. For example, let’s add some background color to the <h1> header. We will make this edit in the style.css file:
|
1 2 3 4 5 6 7 8 |
body { background-color: #0080ff; } h1 { color: #fff; font-family: Arial, Helvetica, sans-serif; } |
Since the edit is to be shown in the header, we will reference it in the <head> section of the HTML document. Here is how you will make the reference to this CSS file:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Today's Date</title> <link rel="stylesheet" href="css/style.css"> </head> <body> </body> <script src="js/script.js"></script> </html> |
Now that we have made the required references, you can visualize the changes. Load the index.html in your browser and you will see a page like this:
If you want to update the code, you can edit all of your pages from a single location. This makes maintenance of the web pages very easy. That is the benefit of using a separate file for your JavaScript scripts.
Conclusion
Hopefully, this tutorial helped you learn more about the process of adding JavaScript to HTML. We covered how to do so into an HTML document inline as well as how to add it as a .js file. Now that you know the basics, you can do so much more with JavaScript in HTML.
Here are some resources from our blog that will help you further utilize JavaScript:
- If you are building your own web application, take a look at our guide on how to choose the best server setup.
- If you want to learn how to set up a blog with Ghost, take a look at this tutorial.
- Take a look at this tutorial to learn how to install Node.js on Ubuntu 18.04.
Happy Computing!
- Removing Spaces in Python - March 24, 2023
- Is Kubernetes Right for Me? Choosing the Best Deployment Platform for your Business - March 10, 2023
- Cloud Provider of tomorrow - March 6, 2023
- SOLID: The First 5 Principles of Object-Oriented Design? - March 3, 2023
- Setting Up CSS and HTML for Your Website: A Tutorial - October 28, 2022